What is Universal Design?
Based on the name, you’d maybe assume that universal design means a “one size fits all” design approach, but that is not the case. Universal design’s basic premise is that if you design a product for the user with the greatest accessibility needs, you will also design a product that everyone can use. For example, while automatic doors at a grocery store are useful to individuals using walkers and wheelchairs, they are also convenient for people carrying groceries in both hands, pushing a cart, or carrying children. Sidewalk “curb cuts”, ramps on sidewalks to allow those using wheelchairs to access the street, are just as often used by bicyclists, skateboard riders, people with baby strollers, and people with package dolleys. Sports bars, places where people go to watch TV with others, use captioning on their televisions because having the sound on isn’t useful in that environment.
Universal Design is the design and composition of a thing so that it can be accessed, understood and used by all people regardless of their age, size, ability or disability.
Seven Principles of Universal Design
There are seven basic principles of Universal Design. They are:
- Equitable use. The design is useful and marketable to people with diverse abilities.
- Flexibility in Use. The design accommodates a wide range of individual preferences and abilities.
- Simple and intuitive. The design is easy to understand regardless of the user’s experience with the design, language skills, or ability to concentrate.
- Perceptible information. The design communicates necessary information effectively regardless of the environment or the user’s sensory abilities.
- Tolerance for error. The design minimizes hazards and the adverse consequences of accidental or unintended actions.
- Low physical effort. The design can be used efficiently, comfortably, and with a minimum of fatigue.
- Size and space for approach and use. Appropriate size and space is provided for approach, reach, manipulation, and use regardless of the user’s body size, posture, or mobility.
Universal design is primarily seen in physical spaces. However, all of these principles can be applied to designing for digital spaces as well.

Equitable Use
Testing your color palette for color blindness before finalizing it, using strong contrast in your designs, and allowing users to +/- their font size are all ways you create equitable design that doesn’t stigmatize users.

Flexibility of Use
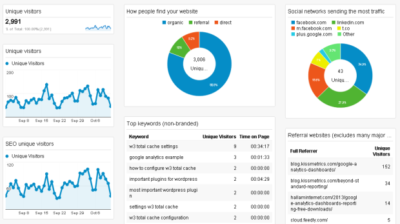
Customizable dashboards allow users to select which information is most relevant for them.

Simple and Intuitive Use
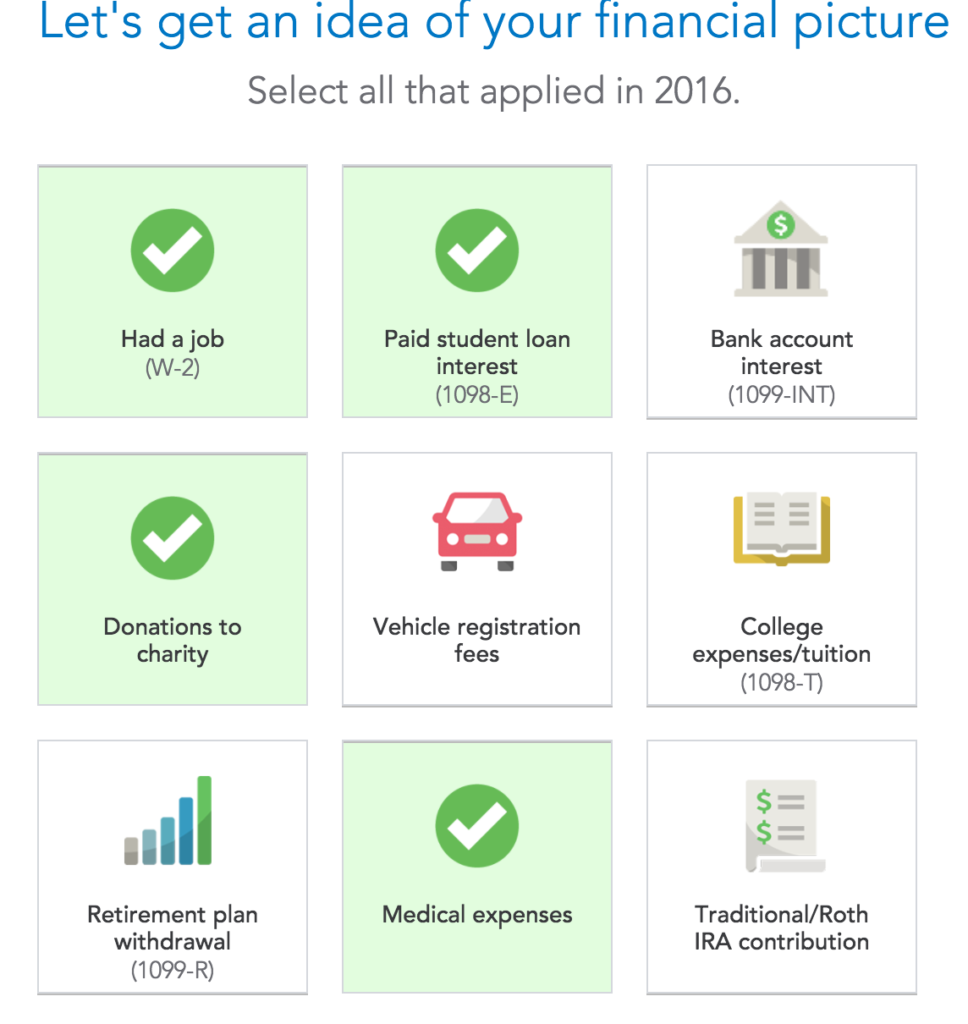
TurboTax recognizes the anxiety around filing your taxes and does an amazing job of employing progressive disclosure to limit information overload (and anxiety!) for its users.

Perceptible Information
In LinkedIn Learning, videos are presented with closed captioning, transcripts, PDF take-aways, and the video is typically broken apart by chapters. They could address accessibility even better by providing picture-in-picture with ASL (American Sign Language) translations.

Tolerance for Error
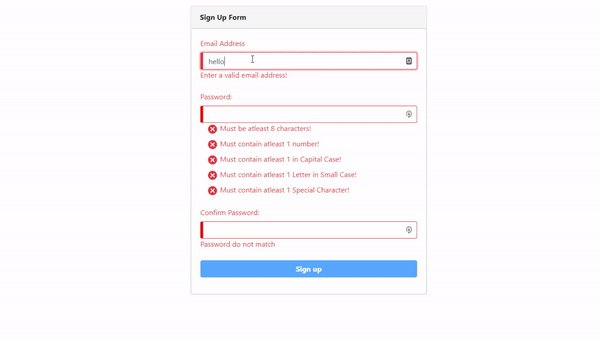
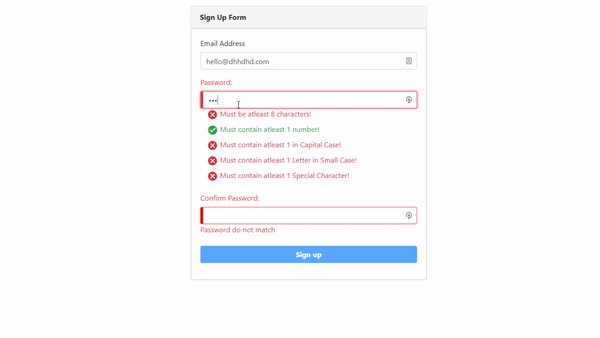
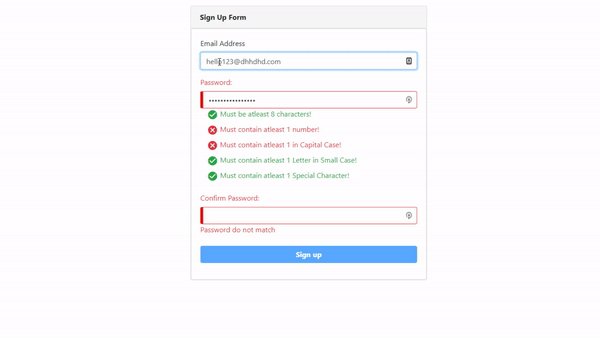
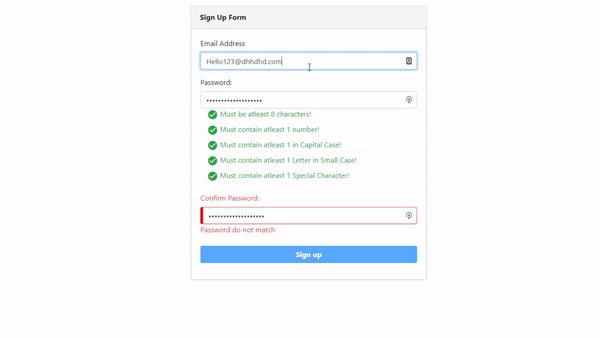
Form validation is essential for eliminating the human error that causes frustration for users and problems for developers.

Low Physical Effort
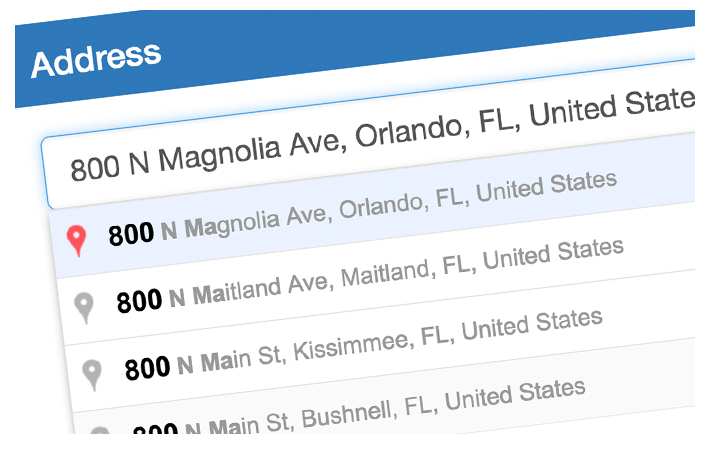
Auto-populating form fields minimize the time users spend filling in the same information over and over.

Size and Space for Approach and Use
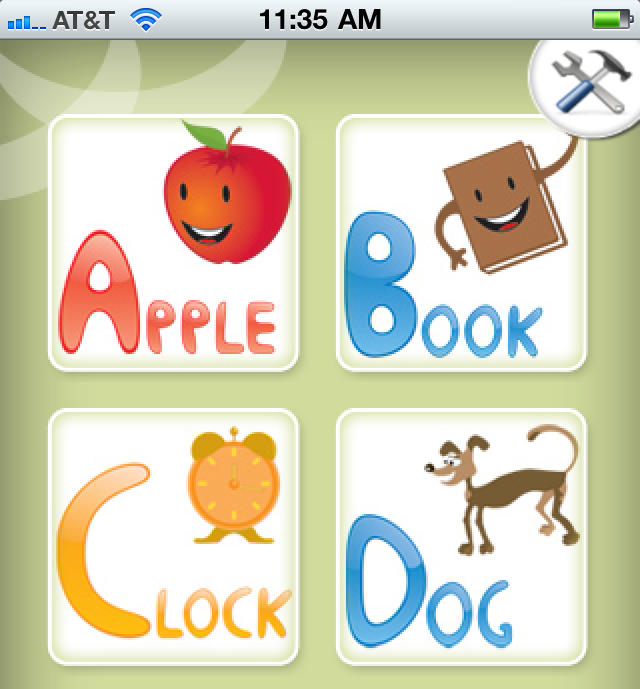
Designing for students presents its own set of usability requirements. N/N Group recommends target sizes of 70px x 70px at a minimum to accommodate their gross motor skills development.
Leverage Accessibility Tools When Designing
When I was developing the curriculum for an Accessibility Champions Program and Empathy Lab at NWEA, I included empathy-building simulators so staff could understand challenges some people face in digital spaces. Simulators like these can help your design teams empathize with their users.
- ADHD Simulator
- Dyslexia Simulator
- Coblis – Color Blindness Simulator
- Hearing Loss Simulator
- Vision Loss Simulator
Designers have a few options to assist them with building accessible designs. If your team is using Figma, Sketch, or Adobe XD, consider implementing the Stark plugin. Stark allows you to design and build accessible products from the start, conduct QA on the fly, and retrofit your existing design system. You can also leverage tools such as Another Lens by AirBNB to challenge how inclusive your work is.

These Google Chrome plugins are just the start for testing the accessibility of your existing product, but they rely on you having already shipped code. Ideally you’ve caught the issues in the design or prototype phase!
Conclusion
If you’ve already had the opportunity to work on products aimed at users in the accessibility community, you are probably aware of the kismet that happens when you design a product for one user and find an unexpected bonus for other users. There are many financial reasons organizations adopt a universal design approach, from greater market share to lower development and testing costs. These benefits have proven to outweigh the increased time in design planning that it may take to arrive at the best solution.






[…] the design needs of communities with hearing or visual impairments or are neuro-atypical. As Universal Design practitioners have demonstrated, considering these communities first–instead of as an after-thought–creates a more equitable […]
[…] research should start from a universal design perspective. A product or service that takes into account a broad range of users and creates experiences they […]
[…] Design, you already know the value of creating designs that are effortless for every audience (go to my blog post on Universal Design). If you are considering a career in UX, you can really differentiate yourself by making […]